worksフォトブック注文サービス

プロジェクト概要
Summary
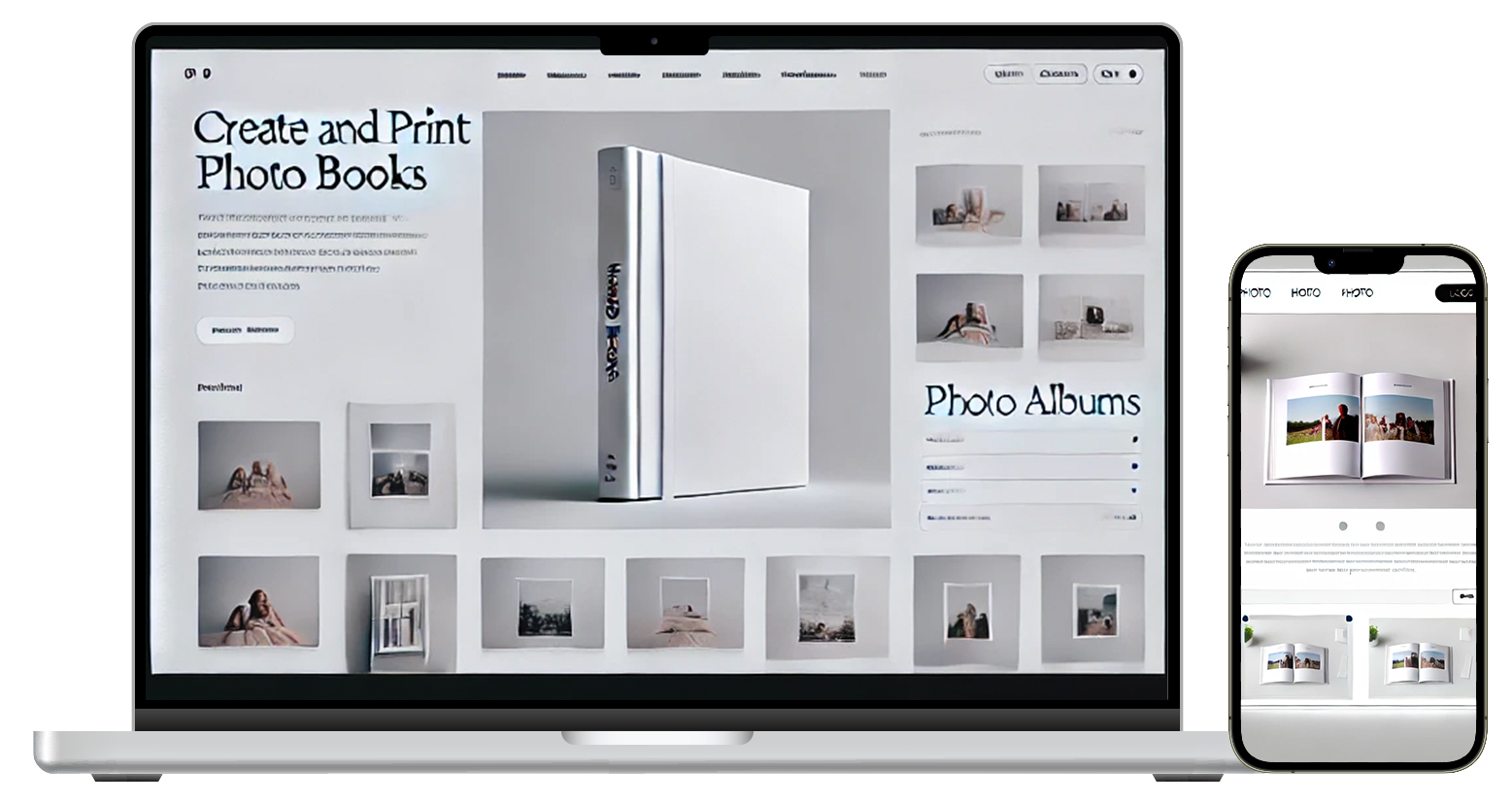
アイドル事務所などのコンテンツホルダーと提携してフォトライブラリを作成し、ユーザーがお気に入りの写真を選んで簡単にフォトブックを注文できるサービスです。弊社はユーザーがフォトアルバムを作成しプレビューできるWebアプリケーションを開発しました。
クライアントの課題
Business Issue
技術選定から任せられる開発チームを探している。
自社のエンジニアとともに稼働してフロントエンドのナレッジを共有してほしい。
達成成果
Achievements
リードエンジニアとして、技術選定や詳細設計、サンプルコードの提供などを行いました。
また、クライアントのエンジニアと相互にコードレビューを行う体制を構築し、目的であったナレッジ共有も達成しました。
Web開発・課題解決について提案いたします
Web開発のご相談やお見積、事例についてなど、お気軽にお問い合わせください。
打ち合わせでのヒアリングも可能です。
今回の技術選定
今回は以下のような技術選定を行いました。
- フレームワーク:インフラ要件の静的生成に対応するためNext.jsを選びました。静的生成のサポートを強化するためにApp Routerを採用しています。
- UIライブラリ:C向けアプリケーションなので自由にカスタマイズが可能なshadcn/uiを選びました。shadcn/uiはRadix UIというヘッドレスUIライブラリとTailwind CSSで構成されています。UIのふるまいだけを提供するヘッドレスUIライブラリは、高品質なUIを高速に作ることをサポートします。
- UIカタログ:UIバリエーションを過不足なく実装し、効率的にコーディング・レビューを行うためにStorybookを導入しました。
- スタイリング:Tailwind CSSを使い、デザイントークンをテーマに反映することで、堅牢で高速な開発体験を実現できました。
- データフェッチ:クライアントサイドフェッチするためにTanstack Queryを選びました。またAPIとアプリケーションを並行して開発する必要があったので、APIをモックできるMSWも導入しています。
静的生成するSPAアプリケーションにおいて、よく見られる構成ではありますが、プロジェクトに合わせて細部をうまく調整できたと思います。また、開発チーム全体の認識を統一するため、ライブラリの使用方法や効率的な記述方法をコーディングガイドラインとして定義し、サンプルコードも用意しました。
弊社では、これらの技術の導入経験が豊富であり、ライブラリ間の連携を最適化して開発を進めることができています。
開発体制・フローの提供
今回のプロジェクトでは、クライアントのエンジニアに弊社の開発体制・フローに参加してもらう形で進めました。
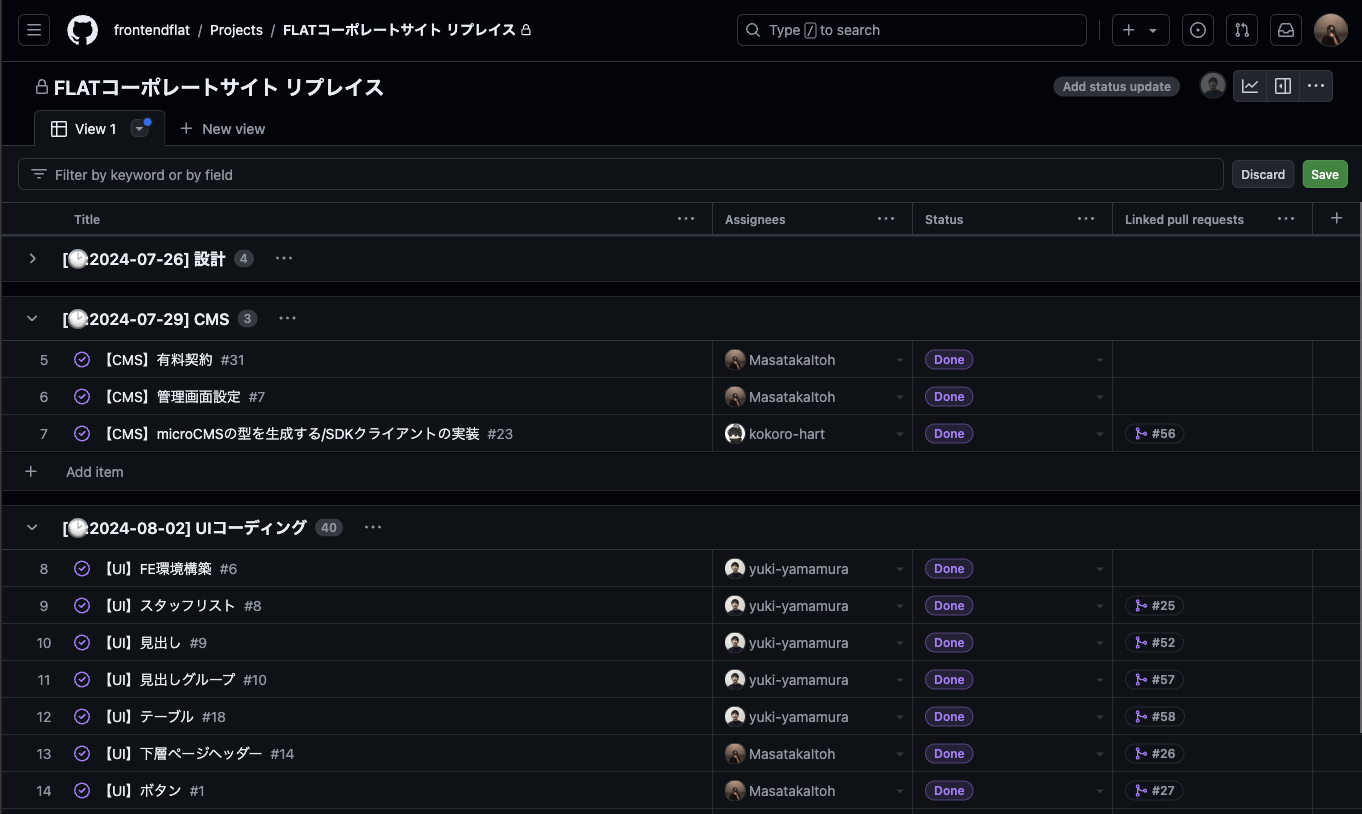
GitHub Projectsを利用して、全工程をマイルストーンとタスクとして管理しました。開発メンバーは共通の目標であるマイルストーン期限の達成を目指し、相互にコードレビューを実施しつつ開発を進めていきます。進捗はタスクの消化率から簡単に確認できます。

弊社の開発体制・フローに参加していただくことで、技術はもちろん、弊社の開発手法やプロジェクトマネジメントを実際に体験していただきながら、ナレッジを共有することができます。長期的な関係を築く中でクライアント社内での内製化をサポートすることも可能です。
Web開発・課題解決について提案いたします
Web開発のご相談やお見積、事例についてなど、お気軽にお問い合わせください。
打ち合わせでのヒアリングも可能です。
クライアント
非公開
クレジット
テクニカルディレクション:伊藤(FLAT)
フロントエンド:伊藤(FLAT)、飛田(FLAT)
使用技術
使用ツール