works美術館のスペシャルサイト

プロジェクト概要
Summary
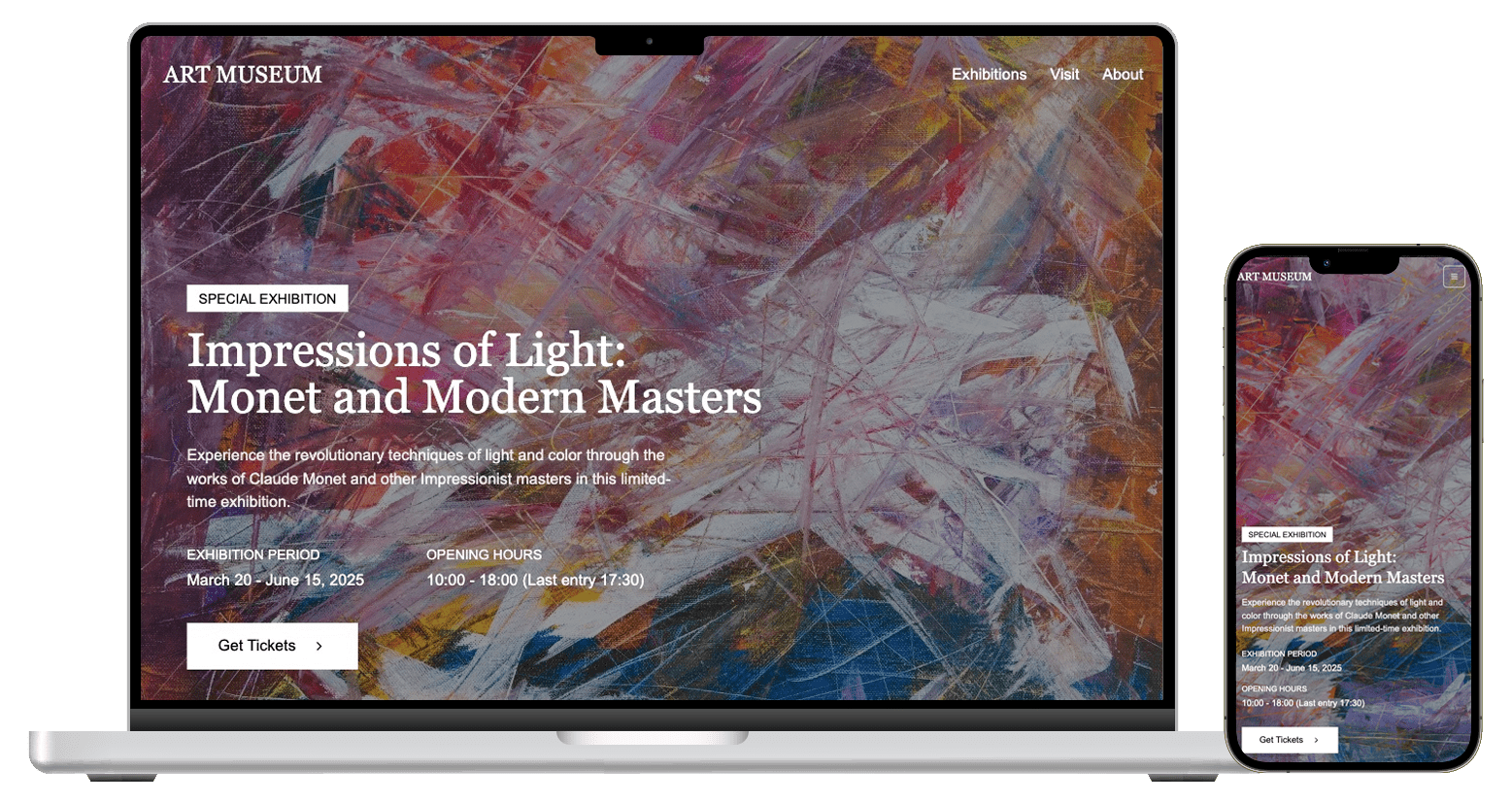
期間限定の美術館展示に合わせたスペシャルサイトを制作しました。
展覧会の開催状況に応じて二段階で公開し、それに伴い実装スケジュールを調整。
スピードとクオリティの両立を実現し、展示の世界観を最大限に引き出すスペシャルサイトを実現しました。
なお、本案件は、過去にアニメーションを取り入れたサイト実装を担当し、そのクオリティを高く評価いただいたことから、再びご依頼いただきました。
これまでの信頼関係を活かしながら、新たな要件にも柔軟に対応し、期待に応えるサイトを提供しました。
クライアントの課題
Business Issue
期間限定の展示に合わせ、限られた時間の中でサイトを公開する必要がありました。
展示の世界観にふさわしいオープニング演出を実現するため、密なコミュニケーションと繊細な調整を重ねました。
日英2言語対応が必須であり、各言語で適切な表現や多言語が入った際に表示が崩れないよう、レイアウトを考慮する必要がありました。
達成成果
Achievements
展覧会の開催スケジュールに合わせ、二段階公開のスケジュールを適切に調整し、円滑に進行しました。
クライアントと綿密に相談しながらオープニング演出を調整し、理想的なビジュアル表現を実現。事前のヒアリングと適宜ミーティングを重ねることで、デザイン確定までに実装イメージを共有し、スムーズに進行。
日英2言語対応を実施し、各言語の表現に配慮したデザインと実装を行いました。
システム開発/Webコンサルティングについて提案いたします
事業やサービスの課題に合わせて、ご提案させていただきます。
打ち合わせでのヒアリングも可能です。
展示のコンセプトを反映したデザイン
展示のコンセプトに沿ったビジュアル表現を実装し、ブランドイメージを強調。
デザイナーが作成したデザインを忠実に再現しつつ、細部の調整を行い、訪問者が展覧会の世界観に没入できる仕上がりを実現しました。
オープニング演出の最適化
クライアントの強い要望に応えるため、オープニング演出の精度を高めることに注力。
スケジュールの厳しさを考慮しつつ、事前準備を徹底することで効率的な実装を実現しました。
パフォーマンスを考慮した設計
美術館の来場者だけでなく、オンラインでの閲覧者にも快適な体験を提供するため、サイトのパフォーマンスを最適化。
画像の最適化、アニメーションの軽量化、読み込み速度の改善を行い、スムーズなユーザー体験を実現しました。
システム開発/Webコンサルティングについて提案いたします
事業やサービスの課題に合わせて、ご提案させていただきます。
打ち合わせでのヒアリングも可能です。