フロントエンド全般モダンフロントエンド
モダンフロントエンドが得意なWeb制作会社です。
モダンフロントエンドの特徴や強みについてご紹介します。
重要キーワード:
モダンフロントエンドとは
モダンフロントエンドは、ReactやVue.jsのようなJavaScriptライブラリなどの最新技術やトレンドを取り入れた開発手法で、高速で直感的なUIやサイトを効率的に開発できます。
しかし、昨今のWeb技術の進化は非常に速いため、モダンフロントエンド開発にはフロントエンドの専門家の存在が不可欠です。FLATでは、モダンフロントエンド開発に強いエンジニアが多数在籍しており、これまでにも多数のReactを使用したWebサイト構築、Webサービス開発支援を行っています。技術選定や開発方針の策定、新規サービス構築、既存サービスの技術負債の解消など、フロントエンドに関することでお困りのことがあればお任せください。
モダンフロントエンドの課題を解決できます
ページパフォーマンスが悪い
いまいち開発速度が向上しない
バグやデグレが頻繁に発生して困っている
モダンフロントエンドの導入が難しくてリードしてくれる人を探している
モダンフロントエンドの強み
強み1優れたユーザー体験の提供

モダンフロントエンド開発では、SPA(Single Page Application)という仕組みを利用して、ページの一部だけを更新して表示します。更新箇所だけが読み込まれるため、読み込み・表示速度のパフォーマンスが向上し、シームレスなページ遷移やリッチなインタラクションが実装可能です。
また、カスタマイズ性も高いため、例えば、ユーザーの過去の行動データに基づいた関連コンテンツやおすすめ情報の表示など、ユーザーのニーズや好みに応じたコンテンツの表示実装も可能です。
強み2開発品質と効率の向上

モダンフロントエンド技術を導入することで開発品質を高めながら効率的な開発ができます。
SPAライブラリはコンポーネントベースのアーキテクチャを採用しており、UIの一部を独立した部品として作成し再利用することができます。また、TypeScriptやテストによるコードチェックを行うことで、バグを事前に検出し、品質を高めることができます。
FLATでは、これらの堅牢で効率的な開発環境を整え、プロジェクトを進めています。開発の後工程で発生するバグを最小限に抑え、手戻りのないスムーズな進行を実現しています。
モダンフロントエンド 関連サービス
SPA
SPA(シングルページアプリケーション)は、ページ全体を再読み込みせずに、ページの一部だけを動的に更新するアプローチです。動的にコンテンツを更新するため、シームレスなページ遷移やリッチなインタラクションが可能になります。
モダンフロントエンドではReactやVue.jsなどのSPAライブラリを使うことで優れたUI/UXを実現しており、モダンフロントエンドとSPAは、現代のWeb開発において密接に関連しています。
React
Reactは、関数コンポーネントやReact Hooksの登場、TypeScriptとの相性の良さなどからSPAライブラリの中で優位性を獲得し、エコシステムの成熟とともに現在では広く使用されています。
弊社でもReactを中心に扱っており、Webサイト構築やWebサービス開発支援の豊富な実績があります。
Reactのエコシステム
Reactのエコシステムは非常に充実しており、便利なライブラリが多数あります。ライブラリを利用することで開発品質と効率を同時に向上することができます。
モダンフロントエンドでは通常、複数のライブラリを組み合わせて開発を行います。弊社で実際に使用しているライブラリを一部ご紹介します。
- フレームワーク:Next.js、Remix、Refine
- コンポーネントライブラリ、CSSフレームワーク:MUI、Chakra UI、shadcn/ui、Tailwind CSS
- 状態管理:Tanstack Query、Jotai
- フォーム:React Hook Form、Conform、Zod
- テスト:Vitest、Storybook
TypeScript
TypeScriptの静的型付けを導入することで、開発者はバグを事前に発見し、修正することが可能になります。TypeScriptは、ソースコードの信頼性と保守性を大幅に向上させるだけでなく、エディタの補完機能を通じて開発者体験(DX)も向上させます。
複雑で高機能なアプリケーションを開発するモダンフロントエンド開発において、TypeScriptは不可欠な言語です。
Web開発・課題解決について提案いたします
Web開発のご相談やお見積、事例についてなど、お気軽にお問い合わせください。
打ち合わせでのヒアリングも可能です。
モダンフロントエンド 開発事例
フロントエンド全般 開発事例
書籍レビューサイト
ComingSoon
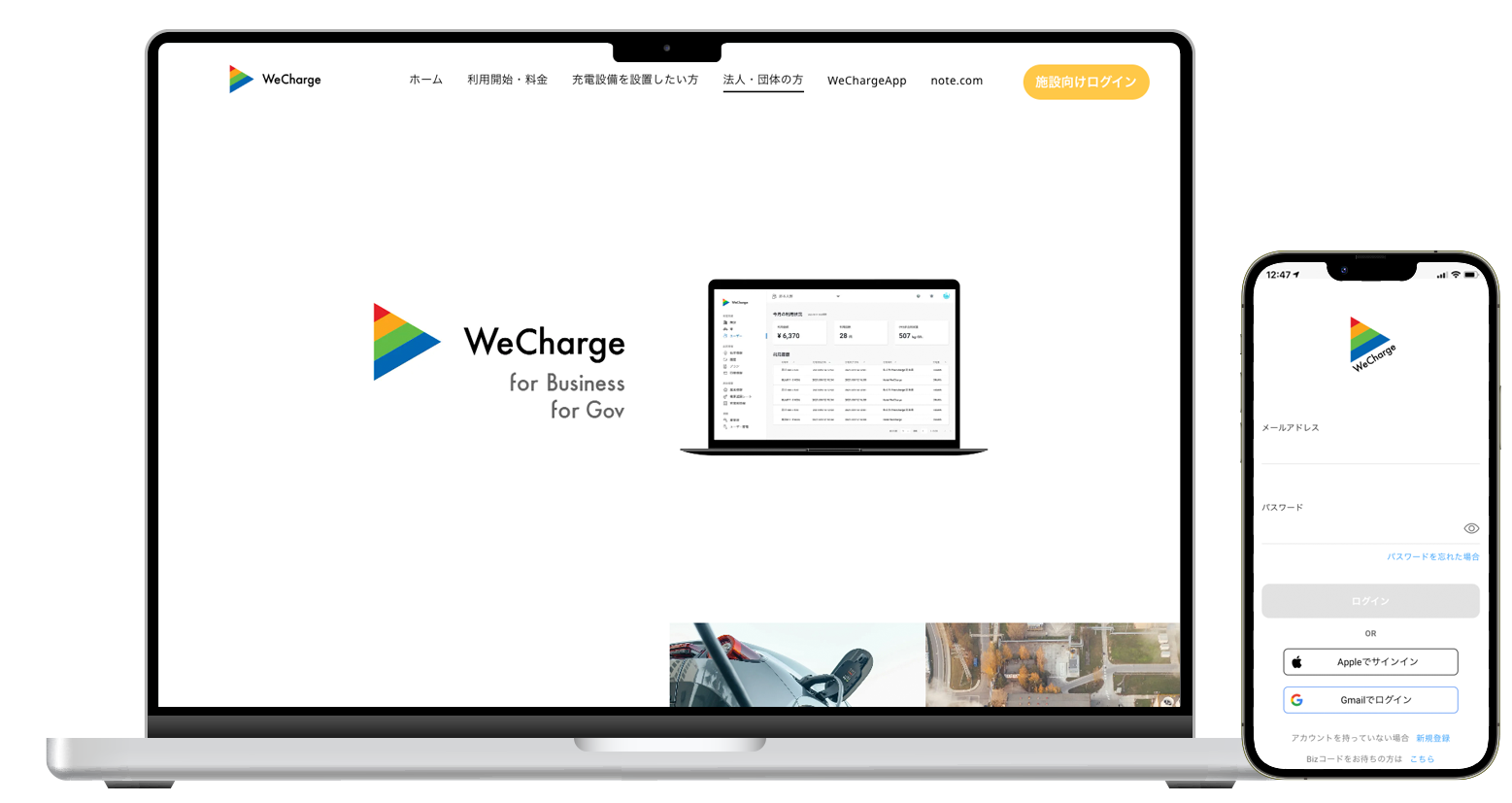
Web3ブロックチェーンゲーム
Web3ブロックチェーン技術を利用しており、ゲーム内キャラクターを生成、イベントに参加し、NFTリワードを獲得するゲームです。 主な機能は、NFTとゲーム内アイテムの変換、QRコード読み取りによるアイテムの生成、アイテムの合成、PvP期間限定イベント、CPUバトルです。
FLAT スタッフ日報
ComingSoon
SaaSレビューサイト
ComingSoon
動画eラーニングシステム
動画を活用したeラーニングの配信システムです。企業や団体が教育・研修・情報共有コンテンツを低コストで視聴者限定で配信できます。 弊社は、システムに組み込むためのコンポーネントを開発しました。
SmartHR 機能ガイド
ComingSoon
Web開発・課題解決について提案いたします
Web開発のご相談やお見積、事例についてなど、お気軽にお問い合わせください。
打ち合わせでのヒアリングも可能です。