Work

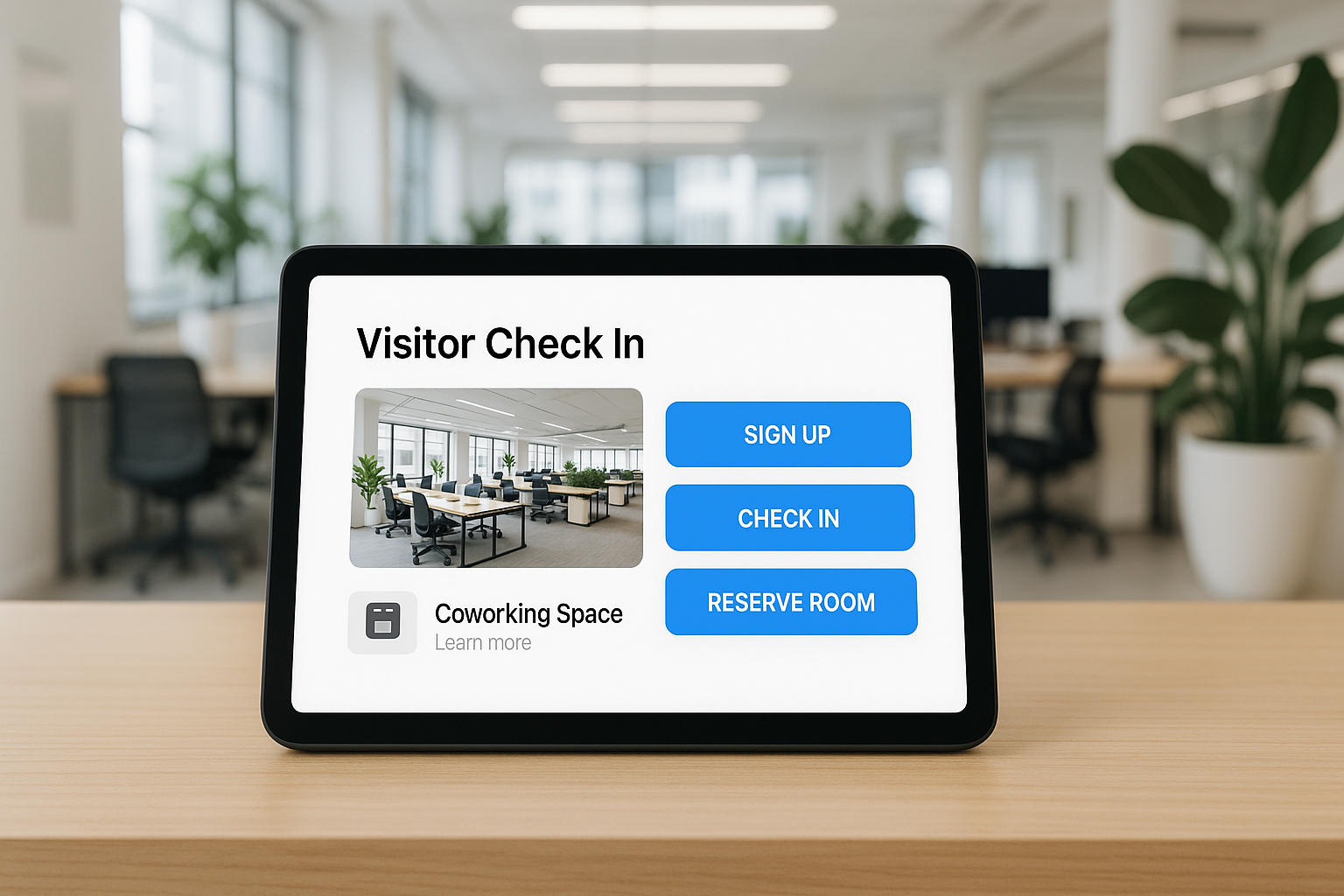
非公開コワーキングスペース受付アプリ実績
クライアントの課題
既存のSwift製アプリはエンドクライアントがビルド手順に不慣れで、軽微な変更でもビルドが失敗しやすく、運用・保守の負荷が高止まりしていました。アプリの挙動はそのままに、ビルドプロセスの簡略化と保守性向上を同時に叶えるリプレイスが求められていました。
ソリューション
Swift製からReact Native+Expoへ移行し、EASで署名・ビルドをクラウド化して手順を標準化。チェックイン/チェックアウトはTanStack QueryとReact Suspenseで非同期処理と待機UIを整理し、Lottieで状態遷移のフィードバックを最適化。挙動はそのままに、内部実装をモダン化しました。
テックリード
まず現行の業務フローをフローチャートで可視化。機能単位に切り分けてチケット化し、実装と検証の粒度を整えたうえで短いサイクルで合意形成とリリースを進めました。GitHubとSlackを中心に議論・レビュー・進捗を常時公開し、依頼側が状態を追跡できる運営に統一。既存挙動の互換性を最優先したリグレッション観点を先に定義してから実装に着手したことで、手戻りや納期遅延を発生させない進行を実現しました。
成果
受付業務を支えるiPadアプリを、見た目と操作感を変えずにReact Native+Expoへリプレイスし、EASによるクラウドビルドと非同期処理の再設計を実現しました。結果として、ビルド手順はドキュメントに沿って誰でも再現できる水準まで平易化し、従来の「ちょっとした変更で失敗する」状況を解消。設定値や署名情報の取り扱いを分離・標準化したことで、環境差異に起因するトラブルを抑制し、運用・保守コストを継続的に低減できる構えが整いました。開発体制の面でも、オープンな進行と相互レビューを通じて品質とスピードの両立を達成し、安定したデリバリーを最後まで維持。基盤がモダン化されたことで、今後の機能追加やクロスプラットフォーム展開にもスムーズに備えられる状態となりました。

開発:株式会社FLAT
Other case


.png)