
Work

株式会社しまうまプリントPHOTO BOOK SHOP実績
クライアントの課題
技術選定から設計・実装まで任せられるフロントエンドの専門家を探していました。開発のリードを取りながらも、自社のエンジニアにフロントエンドのナレッジを共有してほしい、という要望がありました。
ソリューション
静的配信要件に対応するためNext.js(App Router)を採用。C向けのブランド表現に柔軟に対応できるヘッドレスUIライブラリを用い、Figma上のデザイントークンをTailwind CSSに反映、StorybookでUIカタログを整備しました。
テックリード
フロントエンドのテックリードとして、最新スタックの導入、実装方針の策定、プロトタイプ/サンプルコードの提供を実施。ライブラリの使い方や効率的な記述をガイドライン化し、コードレビューで品質を担保しました。GitHub Projectsによるマイルストーン・タスク管理で進捗を可視化し、クライアントエンジニアとの共同開発体制を構築して、日々のレビューと改善サイクルを定着させました。
成果
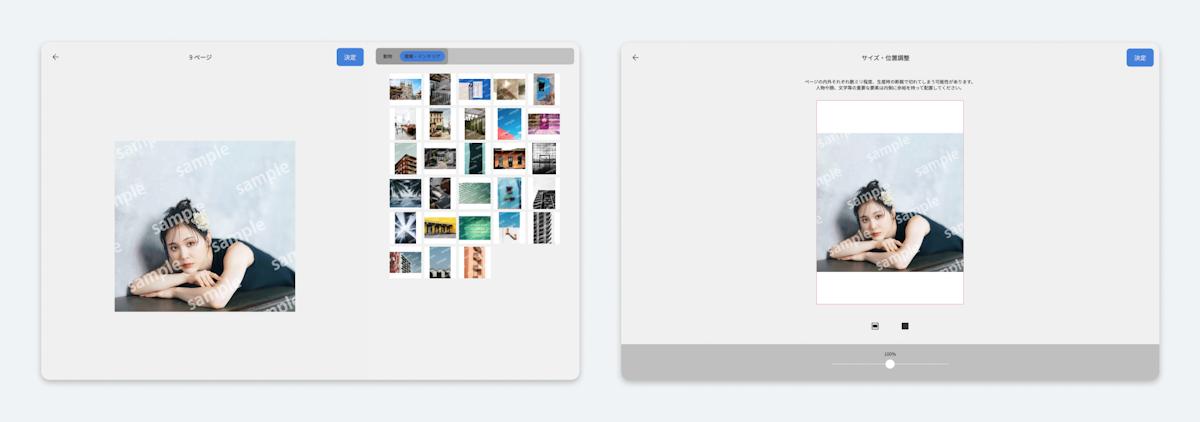
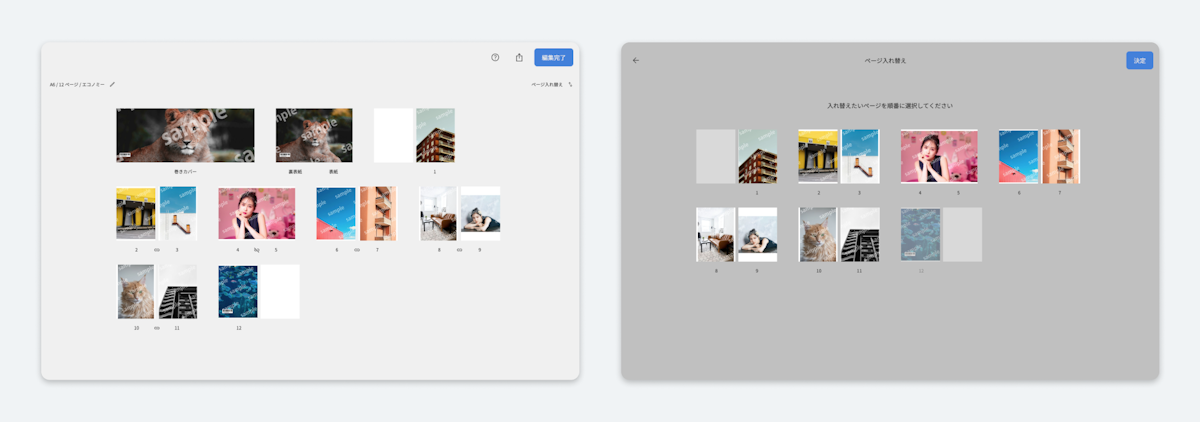
コンテンツホルダーと連携したフォトライブラリを基盤に、ユーザーが写真を選択してレイアウトを確認し、そのままフォトブックを注文できるWebアプリケーションを実装しました。フロントエンドは Next.js(App Router)を用いた静的配信構成で、shadcn/uiによりブランド表現に沿ったUIを構築。TanStack QueryとMSWによるモックでAPI並行開発下でも安定した開発体験を担保しました。


共同の開発フローとガイドライン整備により、チームの実装を平準化しながら開発速度を向上。写真選択〜フォトブック作成、プレビュー体験まで、高品質なユーザー体験を実現しました。さらに、コードレビューとサンプル資産を通じてフロントエンドのナレッジ共有が進み、クライアント社内でのナレッジ蓄積にも貢献できました。
テックリード:株式会社FLAT
開発:株式会社FLAT、株式会社インプレッシブ、株式会社しまうまプリント
デザイン:株式会社インプレッシブ
Other case

.png)
