
Work

株式会社ブロードエッジ・ウェアリンクwine@オンラインストア実績
クライアントの課題
品質とスピード
技術のリプレイスやコア機能の改善を進めているものの、品質とスピードに課題が残り、リリースが難航している状態でした。スクラムチームに加わり、開発基盤と設計方針を見直しつつ、ナレッジ共有でチームを巻き込みながら推進できるテックリードが必要な状況でした。
ソリューション
Shopifyで構築されたECサイトを、Shopify提供のReactフレームワーク「Hydrogen React」にリプレイスし、カスタマイズ性の高いヘッドレスコマースサイトの構築。Hydrogenの標準技術スタックであるRemix、Tailwind CSS、GraphQLを活用。
テックリード
効率的に開発できる実装基盤の構築から着手
品質とスピードに課題があったため、効率的に開発できる実装基盤の構築と新しい設計方針の策定から着手。開発のベースラインを整えた上で、リプレイス完了まで一貫して推進しました。
- CI/CDやテストなどの実装基盤の整備
- フロントエンドの設計方針を一新、現行コードのリファクタリング
- ストリーミング配信やSuspenseを用いた高パフォーマンスな実装
- コードレビューや勉強会によるナレッジの横展開
成果
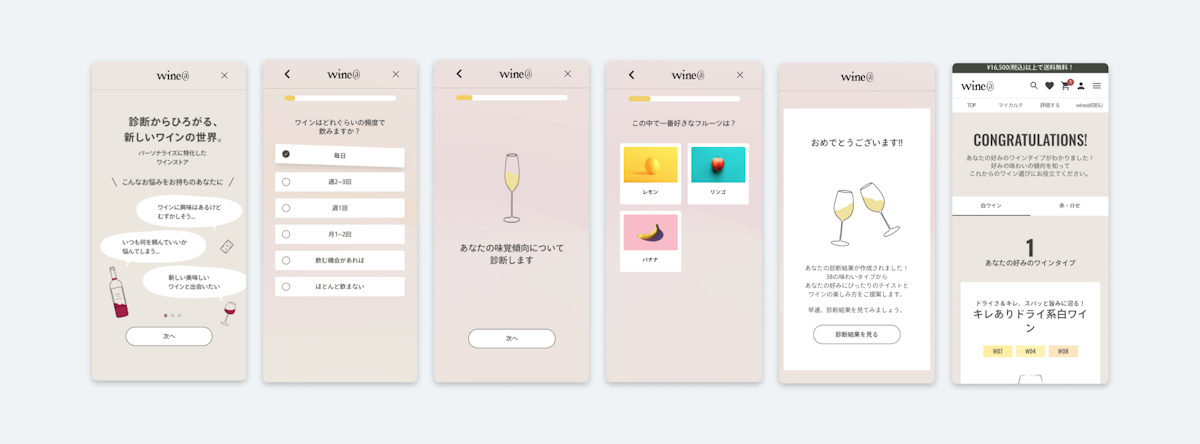
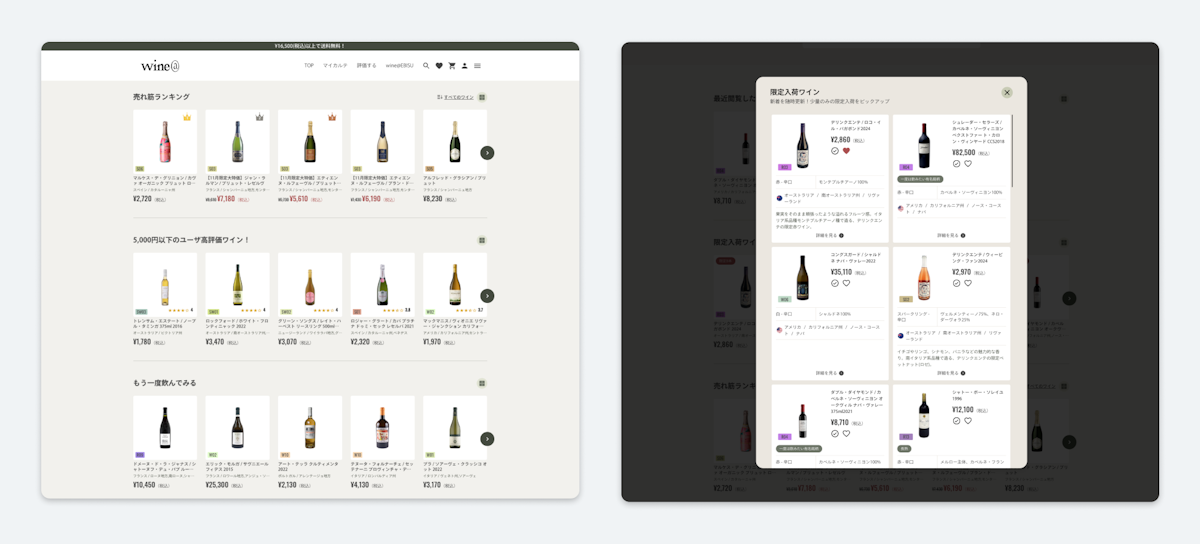
ヘッドレス構成へ移行したことで、テーマやテンプレートの制約から解放され、機能面・UI面の自由度が大幅に向上しました。ECの情報設計と導線を要件起点で再設計できたほか、検索・絞り込み、複雑な診断ロジック、パーソナライズなどのドメイン固有の要件をUIと一体で実装できるようになりました。



フロントエンドの経験が浅いメンバーもいる中、チームに参画して一年以上経ち、スクラム開発を通じて生産性の高いクロスファンクショナルなチームを構築することができました。
これにより、お客様が今後のサービス展開を検討していく上で、開発のボトルネックを考慮することなく新機能開発や改善施策を迅速に進められる体制が整いました。また、開発基盤や設計方針がReactに最適化されたことで、後から参画するメンバーもスムーズにオンボーディングでき、継続的な改善サイクルを回しやすくなりました。結果として、実装スピードの向上だけでなく、コード品質の均一化・技術的負債の抑制・チーム全体のスキル底上げという複合的な成果を実現しました。
テックリード:株式会社FLAT
開発:株式会社FLAT、株式会社ブロードエッジ・ウェアリンク
デザイン:株式会社ブロードエッジ・ウェアリンク
Other case

.png)
